Após a fase de imersão, na qual nos aprofundamos no problema, analisamos e organizamos os dados levantados, criamos uma proposta e finalmente chegamos na etapa de testes. Inicialmente, desenhamos os wireframes das telas para representar a ideia gerada. Wireframe é o rascunho que posiciona a informação e orienta a navegação.
É um esqueleto que organiza os elementos de interface, sem a interferência do projeto visual.[…] Os wireframes são o primeiro fruto de toda a pesquisa e análise que foi feita na etapa de pré-projeto. (Memória, 2005)
A partir desses wireframes, criamos um protótipo de baixa fidelidade para auxiliar a validação do produto.
Wireframes e mapa navegacional

Segundo Norman (2013), protótipo é a simulação de um sistema antes de ser construído.
A única maneira de realmente saber se uma ideia é razoável é testá-la. Construir um protótipo rápido ou mock-up de cada potencial solução. Nos estágios iniciais do processo, o mock-up pode ser rascunhos a lápis, modelos de espuma e cartão, ou simples imagens feitas com simples ferramentas de desenho. (Norman, 2013)
Nosso primeiro obstáculo foi saber como testar um protótipo de baixa fidelidade. Não queríamos investir muito tempo desenvolvendo um aplicativo para teste, mas um protótipo em papel não iria funcionar com deficientes visuais.
Segundo Knapp (2016), a mentalidade de protótipos não pode ser de algo com qualidade de longo prazo, mas sim uma simulação temporária.
Protótipos são descartáveis – Não faça um protótipo que não esteja disposto a descartar. Lembre-se de que essa solução pode funcionar ou não. Portanto, não ceda à tentação de passar dias ou semanas preparando o protótipo. Você terá um retorno reduzido para esse trabalho extra e, enquanto isso, vai se apaixonar cada vez mais por uma solução que, no fim, pode ser um fracasso.
Construa o bastante para aprender, e só – O protótipo tem o objetivo de responder a perguntas, então mantenha o foco. Você não precisa de um produto completamente funcional — apenas de uma fachada com uma aparência real à qual os clientes consigam reagir. (Knapp, 2016)
Os programas mais utilizados para criar protótipos rápidos transformam os elementos e textos em imagens, não sendo acessíveis em leitores de tela. Para tornar um protótipo acessível digitalmente, é preciso construí-lo no formato HTML. Entretanto, é necessário possuir conhecimento de programação, sendo portanto mais trabalhoso e demorado. Por isso, tivemos que desenvolver uma alternativa para a nossa especificidade.
Desenhamos os wireframes em um programa de edição gráfica, InDesign, e exportamos como EPUB de layout fixo. Dessa forma, o arquivo usa padrões HTML, que são reconhecidos pelos leitores de tela mas não precisam ser programados separadamente. EPUB é o formato para publicações digitais e documentos baseados nos padrões web, e pode ser visualizado em dispositivos com programas de leitores de e-books. Utilizamos o formato de layout fixo pois ele mantém a aparência de wireframes para testes com usuários de baixa visão ou videntes.
O teste de usabilidade consistiu em realizar uma tarefa: navegar no protótipo para chegar na loja Adidas, que no aplicativo estava identificada nas proximidades.
Em um teste de usabilidade, a um usuário por vez é mostrado algo (seja um site da Web, um protótipo de um site ou alguns esboços de páginas individuais) e solicitado a (a) descobrir o que é ou (b) tentar usar para fazer uma tarefa típica. (Krug, 2006)
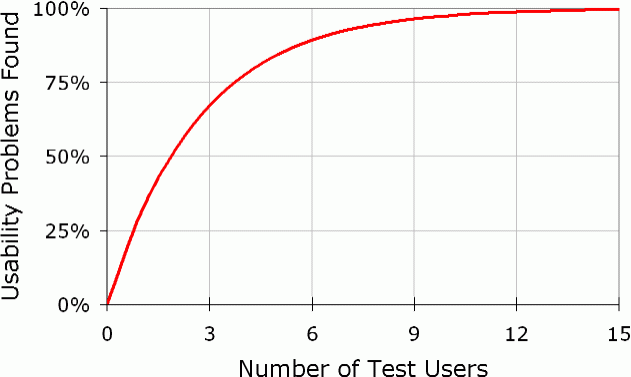
Segundo Nielsen (2000), o número ideal de pessoas para testar seria de cinco. Nielsen mostra que o número de problemas de usabilidade encontrados em um teste com usuários é: N(1-(1-L)n), em que N é o total do número de problemas de usabilidade e L é a proporção de problemas descobertos enquanto testando com um único usuário. O valor comum para L é 31%; dessa forma, com cinco participantes já conseguimos encontrar 80% dos problemas de uma interface. Depois, os problemas se repetem e o aprendizado diminui, tendo portanto um melhor custo-benefício com cinco participantes.
Gráfico com a relação entre número de usuários e problemas encontrados

Durante o nosso teste, utilizamos o método de avaliação cooperativa através da técnica do think aloud. De acordo com Monk et al. (1993), avaliação cooperativa é a maneira de receber informações sobre problemas encontrados para melhorar o produto. Diferente de outros métodos, o pesquisador não apenas observa as interações do usuário, mas também o envolve no processo de avaliação – o usuário participa como um colaborador (Oppermann e Reiterer, 1997).
Através da técnica do think aloud, em que o usuário expressa verbalmente seus problemas, pensamentos e opiniões, perguntas abertas incentivam sua participação e o encorajam a dar respostas mais detalhadas. Alguns exemplos: o que você vai fazer? O que está tentando fazer agora? O que está pensando? O que significa isso para você? O objetivo é encorajar os usuários a revelar os bastidores do processo de pensamento (Snyder, 2003).
Imagem do teste de usabilidade

Durante o teste, observamos alguns comportamentos que nos orientaram sobre o uso do aplicativo. Os participantes também sugeriram melhorias.
Percebemos que os usuários navegavam indo para o próximo campo, passando o dedo para a direita, como acontece no computador com o uso do teclado. Por isso, é importante a ordem das informações, além de estruturar a página de forma lógica. O deslocamento do foco nos links e objetos da página, por padrão, é de cima para baixo e da esquerda para a direita, e as etiquetas são lidas sequencialmente. (Queiroz, 2008)
Uma dificuldade encontrada pelos usuários foi a noção de espaço e direção. Quando o aplicativo diz “à direita”, não fica claro o ângulo a que está se referindo, se é para virar 30º ou 90º à direita, por exemplo.
“Quando ele fala que a loja está à direita, esse à direita, é um à direita pequeno ou muito longe? Essa é a minha dificuldade” Participante do teste.
Outro problema relatado é a noção de metros e distância. Essas questões são muito pertinentes e devem ser testadas posteriormente com o aplicativo já funcionando em um ambiente mapeado. A precisão da identificação do usuário será muito importante para a orientação espacial.
Abaixo, algumas sugestões dadas pelos participantes durante o teste:
- Ter um tutorial em vídeo antes de iniciar o aplicativo;
- O campo de data não pode ser pop up. Colocar um campo de texto editável ou com caixa de seleção. Segundo os participantes, o pop up do calendário funciona como imagem e o leitor de tela não o identifica. Eles têm facilidade em interagir com o calendário nativo do aparelho, que é bem acessível.
- Colocar o formato de data que o aplicativo aceita. Por exemplo: separação com barras, hífen, d/m/a.
- Opção para fazer download do mapa. Dessa forma, podem baixá-lo antes de irem ao shopping e, caso não tenha acesso a internet lá, o mapa já estará disponível no aparelho.
- Opção para favoritar lojas mais frequentadas pelos usuários.
- Usar a medida de distância em passos, ao invés de metros, facilitando quantificar a posição da loja.
- Vibrar ao chegar no destino.
Os feedbacks e sugestões foram muito ricos para o aprimoramento do aplicativo. A partir dessas observações, enriquecemos o backlog do produto, priorizando o que seria mais importante implementar na prova de conceito. Esse protótipo também serviu para alinhar com a equipe o formato do aplicativo e começar seu desenvolvimento com a mesma visão de produto.
O interessante de fazer um teste de usabilidade, além de melhorar o produto, é estar em contato com seu público e ouvir depoimentos que mostram a relevância do trabalho realizado. Os usuários ficam felizes em ser ouvidos e em saber que estamos fazendo uma pesquisa que irá facilitar suas vidas. Abaixo, selecionamos algumas frases que ouvimos durante o teste com o protótipo e que incentivam nossa evolução:
“Mas essa configuração é daqui? Já estou achando tudo lindo e maravilhoso!”
“Eu uso muito o Google Maps para acompanhar o caminho que estou fazendo, para saber se estou indo pelo lugar certo, se o cara não está me enrolando. Eu deixo ele ligado, faço as coisas todas, mas com o fone de ouvido, daí quando eu sei que tem que virar, fico atenta.”
“O aplicativo é bem intuitivo, só você explorar que você entende.”
“Seria interessantíssimo se eu tivesse essa autonomia de chegar na plataforma tal, e ir pro metrô sem ter auxílio. Porque às 6 horas da manhã, às vezes, o cara não vai buscar, então você tem que contar com o passageiro.”
“Achei ótimo, adorei, poderia começar a funcionar já!”
Bibliografia
KNAPP, J; ZERATSKY, J; KOWITZ, B. Sprint: How to Solve Big Problems and Test New Ideas in Just Five Days. Simon and Schuster, 2016
KRUG, S. Don’t Make Me Think! A Common Sense Approach to Web Usability. New Riders, 2006
MEMÓRIA, F. Design para a Internet: Projetando a experiência perfeita. Elsevier, 2005.
MONK, A., WRIGHT P., HABER, J., AND DAVENPORT L. Cooperative Evaluation: A run-time guide. In: Improving your human-computer interface: a practical technique, Prentice-Hall, 1993.
NIELSEN, J. Why You Only Need to Test with 5 Users. Disponível em 2000: https://www.nngroup.com/articles/why-you-only-need-to-test-with-5-users/
NORMAN, D. The design of everyday things. Basic Books, 2013.
OPPERMANN, R., REITERER, R. Software Evaluation Using the 9241 Evaluator Usability Evaluation Methods. Behaviour and Information Technology v.16 n.4/5, 1997.
QUEIROZ, M. A. Navegação Via Teclado e Leitores de Tela. Disponível em 2008. http://www.acessibilidadelegal.com/33-leitores.php
SNYDER, C. Paper prototyping — the fast and easy way to design and refine user interfaces. Elsevier Science, 2003.